javascript set class name
Watch a video course JavaScript - The Complete Guide Beginner Advanced documentgetElementById My_ElementclassName My_Class. Get the class attribute of myDIV.
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes
Loop over the array and set each elements value.

. Add a class name to the div element with idmyDIV in this example we use a button to add the class. The following example shows only the innerHTML of the element with the CSS class note inside the container. EtargetclassName rotate.
The getElementsByClassName method returns a collection of an elements child elements with the specified class name as a NodeList object. Since the getElementsByClassName is a method of the Element you can select elements with a given class inside a container. Let elements containergetElementsByClassName note.
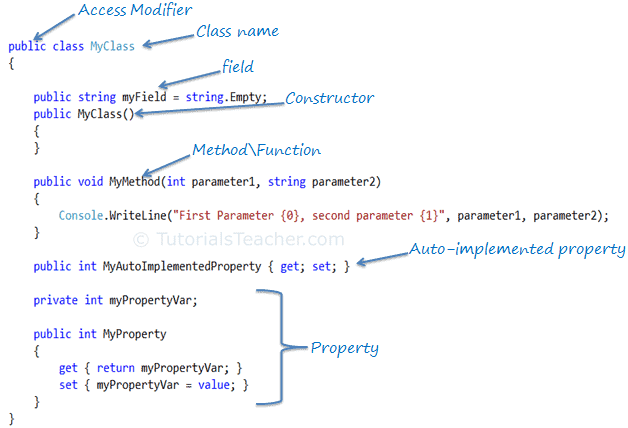
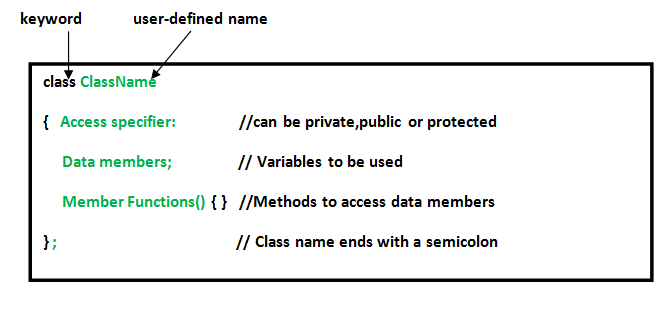
Click the button to add a class to me. If elementclassName myStyle. To declare a class you use the class keyword with the name of the class Rectangle here.
For replacing all the existing classes with a single or more classes you should set the className attribute as follows. Adding the class name by using JavaScript can be done in many ways. Let value documentgetElementByIdmyDIVclassName.
It is used to set the className property. The operator adds the newClassName to the existing class list of the element. For example if etargetclassName defaultImage etargetclassName smallImage.
Set the class attribute for an element. If you use jquery you can set the class by using attr. Let menu document querySelector menu.
Change the default class name with another classname. Height height. Add shadow.
Try it Yourself. Try it Yourself. Const el document.
Class Rectangle constructor height width this. Documentreadyfunction function fSetClassvName element_idattrclass vName. You can use the operator to add or change multiple class names of an element.
GetElementById first. Step 1 Add HTML. To set a class to an element you use the following code.
Let container document getElementById container. For let i 0. This property is used to add a class name to the selected element.
Toggle between two class names. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Learn how to add a class name to an element with JavaScript.
Width width. If you want to add a new class name to the element without removing the existing class names you can use the classListadd method by passing the class name as its argument.

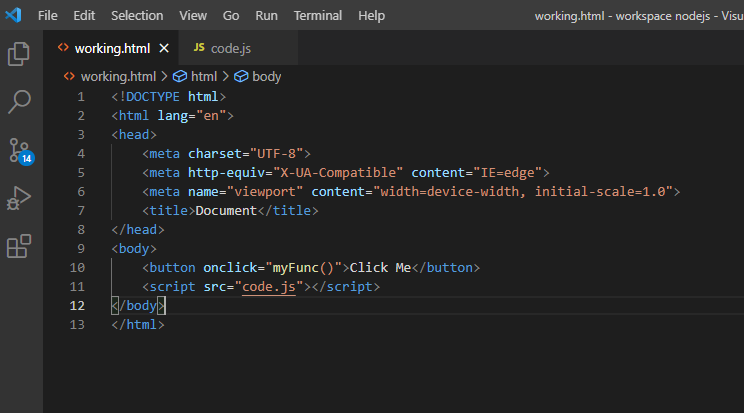
How To Link Javascript To Html

Why React Uses Classname Over Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

How To Exclude Particular Class Name From Css Selector Geeksforgeeks

Html Class Attribute Geeksforgeeks

Types Of Classes In Java Javatpoint

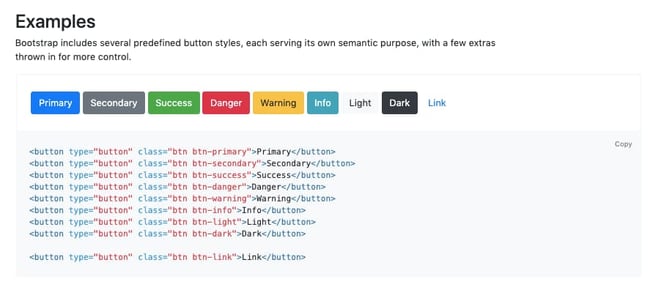
Bootstrap Buttons Classes Styles Explained

Why React Uses Classname Over Class Attribute Geeksforgeeks

How To Change The Text Of A Label Using Javascript Geeksforgeeks

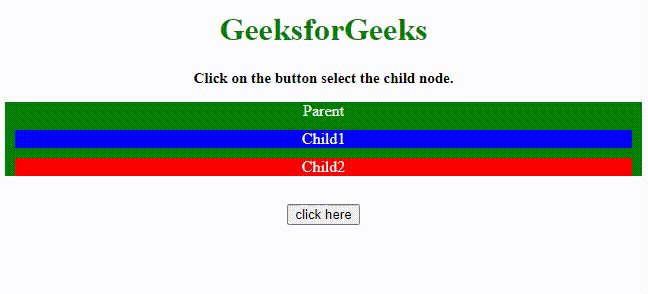
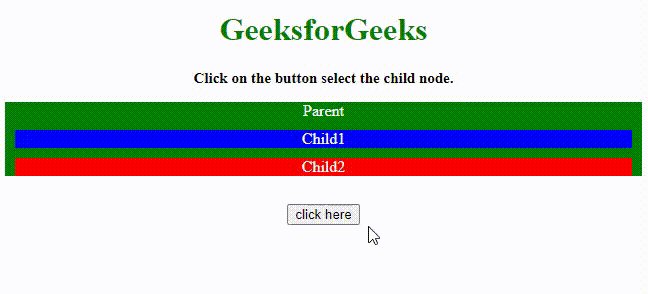
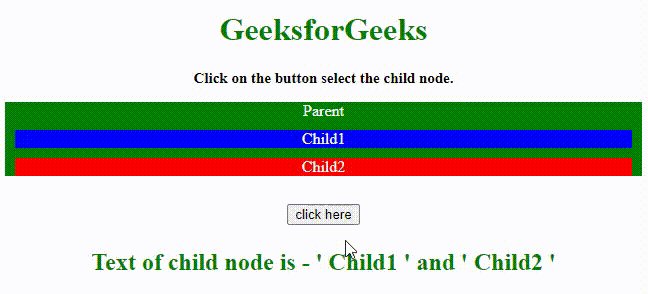
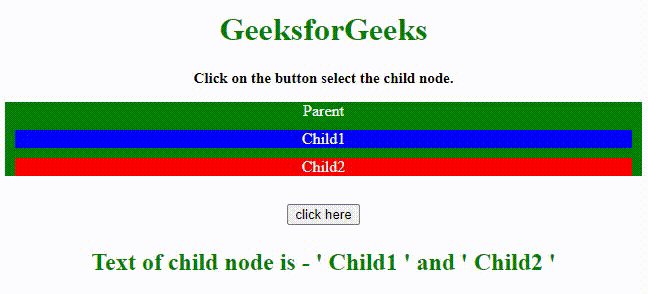
How To Get The Child Element Of A Parent Using Javascript Geeksforgeeks

How To Set Dynamic Property Keys With Es6 Samanthaming Com

Introduction To Object Oriented Programming In Javascript Geeksforgeeks

Javascript How Can I Select An Element By Name With Jquery Stack Overflow

Html Class Attribute Geeksforgeeks

Difference Between An Id And Class In Html Geeksforgeeks